好券商品

韩方五谷积雪草b5面膜补水美白熬夜改善暗沉保湿提亮晒后修复男女士
¥46
¥49

韩方五谷粉底液遮瑕控油防水防汗油干皮持妆bb霜保湿不易脱妆不易卡粉
¥46
¥49

凯锐思幼猫猫粮奶糕鱼肉味全价幼猫粮天然营养粮500g
¥10
¥13

纳美(Namei)纳米抗菌软胶宽头牙刷 温和去渍呵护牙龈 成人 4支装
¥31
¥33

晨光(M&G)文具mini pet小学生卷笔刀转笔刀削笔刀铅笔削笔器 学习用品开学必备儿童礼物 紫APS9123677
¥4
¥4

大希地 动物黄油400g 不添加盐 早餐手抓饼蛋糕面包饼干专用 煎牛排搭档
¥32
¥32

正宗烟薯25号流油流蜜烤红薯蜜薯产地直发番薯 净重3斤 单果150-400g
¥15
¥18

力源龙脊香米10斤 梯田大米丝苗米广西一级籼米南方长粒米 当季新米
¥66
¥66

韩方五谷双抗水乳化妆护肤品2件套装补水保湿美白去黄抗皱衰老紧致男女士
¥98
¥98

瑷尔博士精研痘痘乳舒缓保湿控油平衡乳液油皮挚爱男女适用 30g
¥49
¥49

君稻 东北珍珠米 东北大米10kg 粳米 圆粒米 大米20斤
¥59
¥59

WIS奢研凝润焕采精粹水20ml品牌会员专享体验装
¥89
¥89

韩方五谷素颜霜隔离遮瑕防晒三合一烟酰胺懒人脸部面霜裸妆男女50g
¥45
¥48

华田禾邦脱皮玉米粒80g 婴儿孕妇宝宝零食代餐健康 鲜甜水果粒开袋即食
¥5
¥5

韩方五谷类蛇毒肽眼霜去眼袋熬夜黑眼圈淡化细纹抗皱提拉紧致男女士
¥59
¥59

北大荒 五常大米真空装10斤 东北大米5kg 国企品质 当季新米
¥60
¥60

太粮 鸣象丝苗米 南方籼米 煲仔饭大米 5kg
¥34
¥34

迪士尼洗脸巾悬挂式洗脸巾一次性洗脸巾家庭清洁学生宿舍专用 草莓熊洗脸巾100抽 x1提
¥13
¥13

羊脂籽米 新疆大米1斤 沙漠玉珠香米 粳米胚芽米氮气保鲜500g 2024年新米
¥14
¥15

京喜自营 内蒙古原切多肉羊蝎子 锡林郭勒乳羔羊 清真 多肉羊脊骨3斤
¥56
¥56

三只松鼠精品鸭舌酱香味48g温州特产独立包装卤味休闲零食小吃熟食鸭肉
¥14
¥15

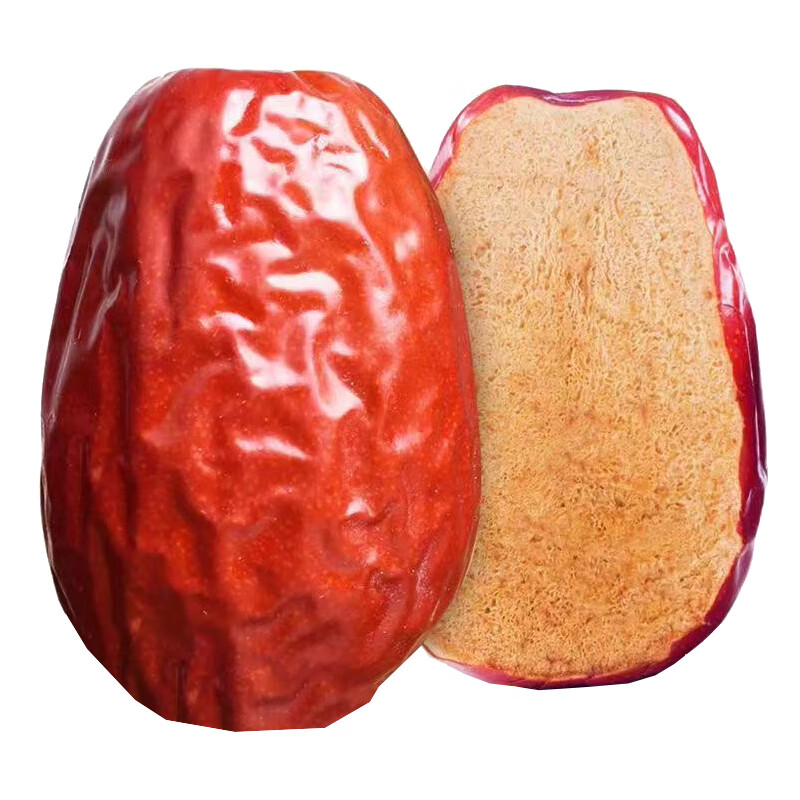
疆域采虹正宗新疆和田骏枣红枣大枣零食休闲果子干新疆大漠特产散装整箱 严选3.5超值装大枣 净重3斤
¥15
¥20

虎邦辣椒酱 招牌牛肉酱15g*15 辣酱小袋装 下饭菜小包装拌饭拌面酱
¥18
¥18

福临门 水晶米 粳米 10斤/袋
¥30
¥30

燕子(SAF INSTANT)高活性即发干酵母粉 3g*10袋 耐高糖发酵快 蛋糕面包披萨发酵粉
¥14
¥15

蒙清纯莜面粉5斤莜麦面粉莜面鱼鱼燕麦面粉粗粮100%纯莜麦面
¥28
¥29

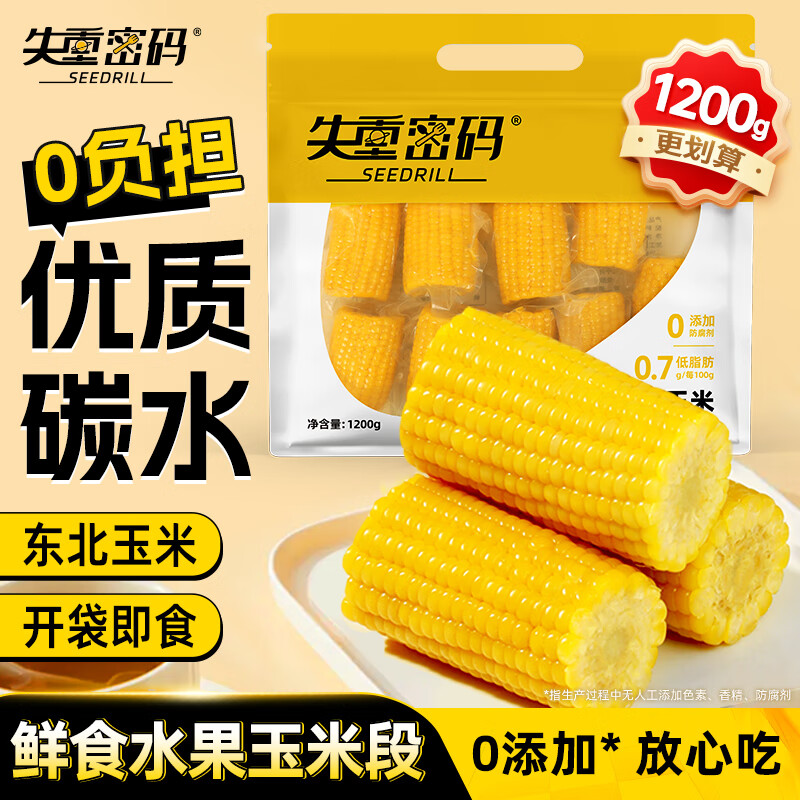
失重密码水果玉米段2.4斤 1200g/袋 开袋即食东北 新鲜甜玉米真空低脂早餐
¥30
¥30

斧头牌(AXE)金骏青梅果蔬餐具净洗洁精1.01kg*3(泵+补补)6大零添加
¥40
¥40

乐芙娜 黄柠檬汁200mL 去腥烘焙蛋糕奶茶烘焙原料
¥9
¥10

果子熟了 无糖茶【杨紫推荐】栀栀乌龙 茶饮料 0糖0脂肪0能量 500ML*15瓶
¥72
¥85

法汀妮拾花菁萃三色遮瑕盘 遮盖斑点痘印遮泪沟 三色遮瑕膏 1.5g+1.8g+3g
¥79
¥89

悠宜(unny club)云柔氨基酸洁面乳120g 男女士洗面奶保湿深层清洁角质黑头
¥39
¥49

西鲜记宁夏盐池滩羊 原切羔羊肉卷净重1.6斤 涮肥羊肉片 清真火锅食材
¥104
¥104

沟帮子鸡汤干豆腐肉卷160g*2袋 开袋即食 东北特产 中华老字号 源头直发
¥22
¥22

京鲜生 树熟软糯奶油芭乐 4个装单果150g+ 新鲜番石榴 源头直发包邮
¥20
¥20

太粮 红香靓虾王香软米 油粘米 大米 籼米10kg
¥90
¥90

尚月湾顺丰包邮即食海参辽参海参大连参独立包装海参净重500g/袋 1斤 15-18头/斤
¥159
¥159

鲜窝窝 山楂碎300g 冰粉配料小料山楂片凉粉伴侣炒酸奶烧仙草奶茶配料
¥10
¥10

沁牧青格尔内蒙乌珠穆沁羊【草地羊】羊肉烧麦330g 9个装 呼市特色内蒙稍麦
¥33
¥33

洁丽雅懒人抹布20*20cm*200抽厨房用纸巾一次性抹布吸水去油洗碗布
¥23
¥24

宫芙氨基酸洁颜蜜洗面奶2瓶 清洁保湿卸防晒控油护肤品男女士七夕礼物
¥158
¥158

PMPM双玫瑰油珠水120ml 舒缓油珠精华水保湿抗皱紧致修护
¥94
¥99

嫚熙(EMXEE)产妇产褥垫孕妇护理垫一次性床垫防水护垫 产褥垫12片*2包 60*90cm
¥52
¥60

律白粘蝇纸胶60张强力苍蝇贴果蝇小飞虫诱捕器灭蝇器杀蝇神器粘蚊虫板
¥19
¥20

嫚熙(EMXEE)一次性月光兔安睡裤女经期用防漏安心裤夜安裤夜用卫生巾内裤 装(共) 12片 6包 M-L(适合臀围80-105cm)
¥29
¥60

律白呋虫胺杀虫剂灭蟑螂喷雾家用床上免洗室内无小强驱虫药 杀蟑500ml
¥23
¥26

嫚熙(EMXEE)月子纸产妇卫生纸卫生巾刀纸囤货装 200g 8包
¥47
¥60

汤臣倍健Yep蓝莓叶黄素酯糖果60片 叶黄素儿童成人 4岁以上儿童青少年成人 3瓶
¥90
¥90

Columbia哥伦比亚软壳外套男春夏户外防泼水透气弹力连帽夹克XO8440 藏蓝色/464 L
¥469
¥469

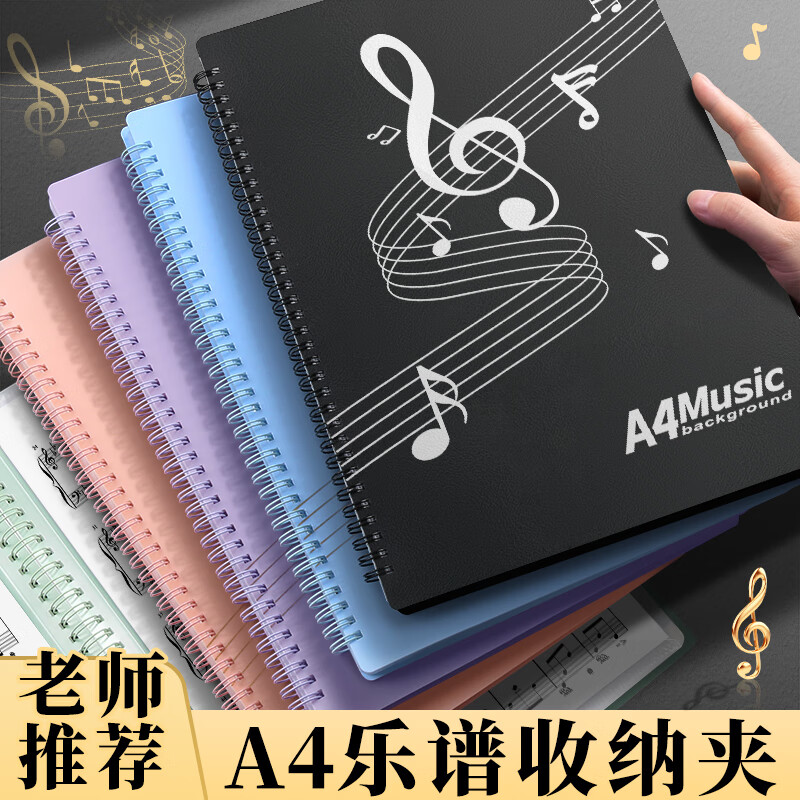
新时达谱夹乐谱夹A4琴谱夹钢琴夹子乐谱收纳册资料文件夹不反光可改谱透明插页音乐合唱歌谱架子鼓曲谱夹 【深黑】20张(正反装40张乐谱)
¥15
¥15
加载中...
正在加载更多商品...